Tuesday, September 27, 2016
Optimize Images for Web by Photoshop
Optimize Images for Web by Photoshop

Adobe Photoshop is a widely accepted tool for working with photos and images. For better printing and viewing experience we save images with high quality and resolution. And it makes the image large in size. If you use heavy images in website, blog or social networking sites, that causes the site to load slower. But you can easily optimize the images before uploading without sacrificing quality!
Today Im gonna write about the Save for Web option of Photoshop. With this saving option, you can optimize your images. You can also reduce the size of those images which are unnecessarily large.
And definitely optimized images will save internet bandwidth as well as time. And if youre a site owner, you must practice using optimized images on your site. If your site loads faster, you will get more traffic. And always keep in mind - slower sites are always boring for the users and thus they cant retain visitors.
Save for Web/ Save for Web & Devices (Shift+Ctrl+Alt+S)
This saving option (Save for Web) is available in all running versions of Adobe Photoshop. As mentioned earlier, with this option, you can save an image optimized for web in terms of quality and quantity.

Using Save for Web Option
To use the Save for Web option, you must come with a photo/ image. Remember, Im gonna talk about the saving option only. So, you must practice with a complete image. Im not gonna discuss how to modify it.
Of course you can adjust your project image from Image menu. You can adjust image size, tone, contrast etc.
Okay lets begin -
Compare Formats Side by Side
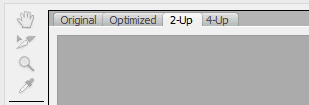
You can also compare your image in different formats. At the top of the Save for Web window, the optimized tab is selected. That means youre viewing optimized image. The next tabs are 2-up and 4-up.

If you choose 2-up, your picture will be shown side by side. Or you can choose 4-up to get 4 views of your picture.
Its such a big post - more than 1100 words! If youre new in Photoshop, you may think this is something critical. But I can swear, if you practice Save for Web option for few days, you will find it very easy and interesting. Dont forget to leave a comment . . .
Save for Web/ Save for Web & Devices (Shift+Ctrl+Alt+S)
This saving option (Save for Web) is available in all running versions of Adobe Photoshop. As mentioned earlier, with this option, you can save an image optimized for web in terms of quality and quantity.

Using Save for Web Option
To use the Save for Web option, you must come with a photo/ image. Remember, Im gonna talk about the saving option only. So, you must practice with a complete image. Im not gonna discuss how to modify it.
Of course you can adjust your project image from Image menu. You can adjust image size, tone, contrast etc.
Okay lets begin -
- Open your desired image using Photoshop.
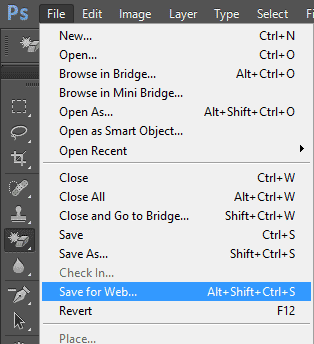
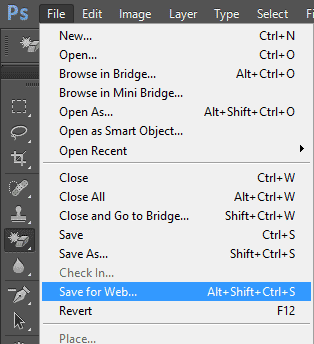
- Go to the File menu and choose Save for Web option.
- A new window will appear. Make sure the Optimized tab is selected.
- At the right side you will get some preset settings. Test them one by one. And look at the bottom of your picture for image size.
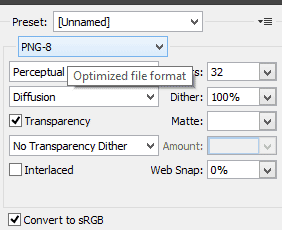
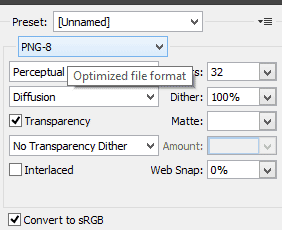
- Just below the preset, you will have image formats - GIF, JPEG, PNG etc.
- Pick a format which gives your image a better look with lower size.
- Finally, hit on the Save button.
Now I would like to discuss about image formats:
GIF - Graphics Interchange Format
One of the most common image formats used by the webmasters. GIF is great for saving animated images. You can also save images with transparent background through GIF. If you choose GIF format you can -
- Change the number of colors to be used with the image (2 to 256)
- Control the amount of dither (0% to 100%)
- Include/ Exclude Transparency
- Increase/ Decrease the amount of Web Snap (0% to 100%)
And you should mark the Convert to sRGB check box.
Try each option by yourself. You must focus both on image quality and file size. Before saving the image, you can hit on the preview button just at the bottom of the window.
JPEG - Joint Photographic Experts Group
The most widely used image format all over the world. JPEG is an image format which is supported by everywhere. If a website supports only one image format, definitely it will be JPEG. If a device can display only a single image format, it will be JPEG. So, you can easily understand how popular it is.
If you use JPEG, you can control the image quality from 0 to 100 (Low to Maximum). And you should select the following options:
- Optimized
- Convert to sRGB
PNG - Portable Network Graphics (My Personal Choice)
PNG is a very common format for saving icons or logos. Its also great for saving pictures with transparent background. PNG produces much better quality than GIF or JPEG. Thats why I prefer PNG format.
In Save for Web option, you will find two types of PNG -
- PNG 24: Almost similar in size with the original image
- PNG 8: Image size is much less than that of original image
So, I suggest you to use PNG 8. Because PNG 24 will save your image normally without any optimization.


If you choose PNG 8, you can -
- Choose the number of colors
- Control the amount of Dither
- Increase/ decrease Web Snaps
- Choose whether to be Transparent or not
And dont forget to mark the option - Convert to sRGB.
Compare Formats Side by Side
You can also compare your image in different formats. At the top of the Save for Web window, the optimized tab is selected. That means youre viewing optimized image. The next tabs are 2-up and 4-up.

If you choose 2-up, your picture will be shown side by side. Or you can choose 4-up to get 4 views of your picture.
- Now choose the first picture. This will be original.
- Hit on the second one and choose GIF format.
- Hit on the third one and choose JPEG.
- Hit on the fourth one and choose PNG 8.
Now you can compare the 4 views. Check which one is better in quality and lower in size. Select one which is better. And then save the picture.
Look at the following image -

Look at the following image -

- The original format of the above image is PNG (without optimization). And its size is 555 KB.
- When its saved in GIF format, the size becomes 24 KB only!
- If I choose JPEG, it becomes 80 KB.
- And in PNG-8, it is 21 KB.
Of course the file size may vary depending on the number of colors, Amount of Dither, Web Snap etc.
You must know some facts: (My personal experience)
- When your image contains only a single color or few colors (Ex- Red, Yellow or Black), dont use JPEG or GIF. Because PNG can save it within few KBs. And the quality will be much better.
- If your image is too much colorful (contains numerous colors), you can use JPEG format to keep the file size lower.
- GIF stands in the middle of JPEG and PNG in terms of image quality. Depending on image type, the size of GIF and JPEG image varies.
- JPEG and GIF cant produce as better image quality as PNG. If you want better quality image (No matter whatever the size is), save your picture as PNG.
- If you use PNG 8 in case of image with gradient color, the quality of gradient part will deteriorate. In that case, you may choose PNG 24.
- Photoshop CS6 performs better than CS5 in case of optimizing images.
Its such a big post - more than 1100 words! If youre new in Photoshop, you may think this is something critical. But I can swear, if you practice Save for Web option for few days, you will find it very easy and interesting. Dont forget to leave a comment . . .
Stay with Marks PC Solution to get more interesting IT topics!
Go to link download